Lukaka
Kayıtlı Üye
- Katılım
- 29 Ocak 2024
- Mesajlar
- 17
- Tepkime puanı
- 1
- Konum
- dyweb
- İlgi Alanlarınız
- DYWEB CRPER
- Cinsiyet
-
- Erkek
Öncelikle .net projemizi oluşturarak başlıyoruz.
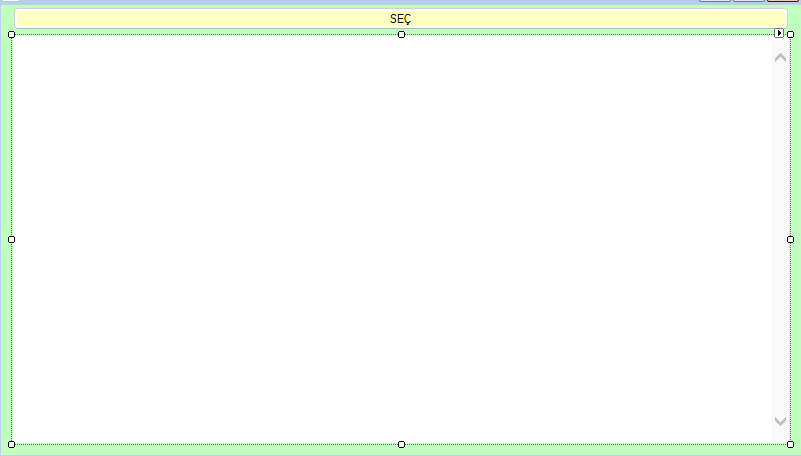
Ardından 1 buton ve 1 webbrowser ekliyoruz formumuza.

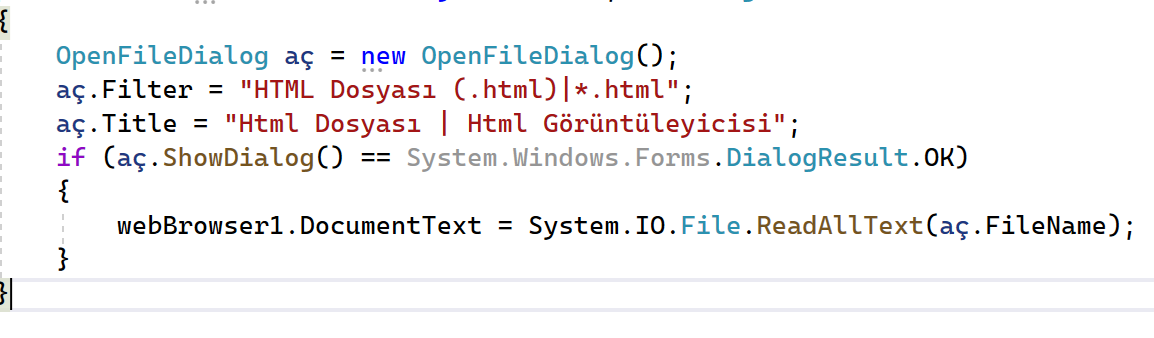
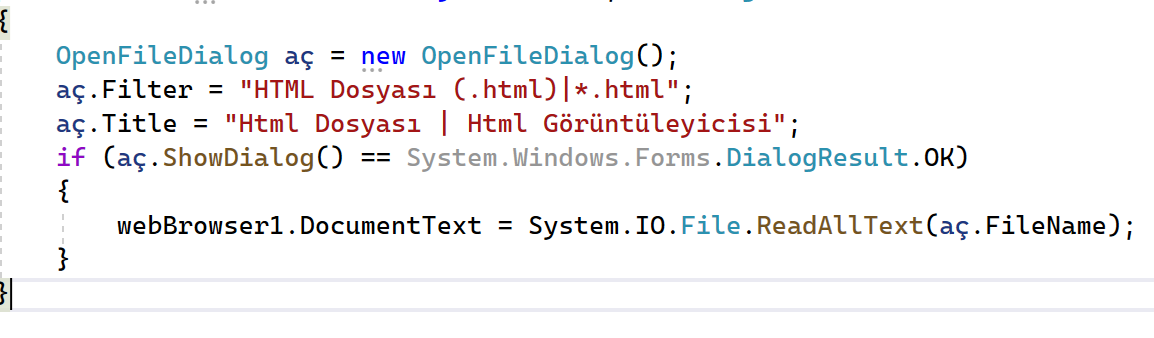
Sonra "OpenFileDialog aç = new OpenFileDialog" kodu ile butonumuzda openfiledialog yapısı oluşturuyoruz.
Ardından oluşturduğumuz yapıyı "aç.Filter = "HTML Dosyası (.html) |*.html"; " kodu ile htmle ayarlıyoruz.
Başlıkda eklemek isterseniz: "aç.Title = "{İSTEDİĞİNİZ BAŞLIK}"; " kodu ilede başlık ekleyebilirsiniz.
Sonra
"if (aç.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
webBrowser1.DocumentText = System.IO.File.ReadAllText(aç.FileName);
}"
kodumuz ilede dosya seçildikten webbrowser1 de html formatı ile çalıştırmasını sağlıyoruz.

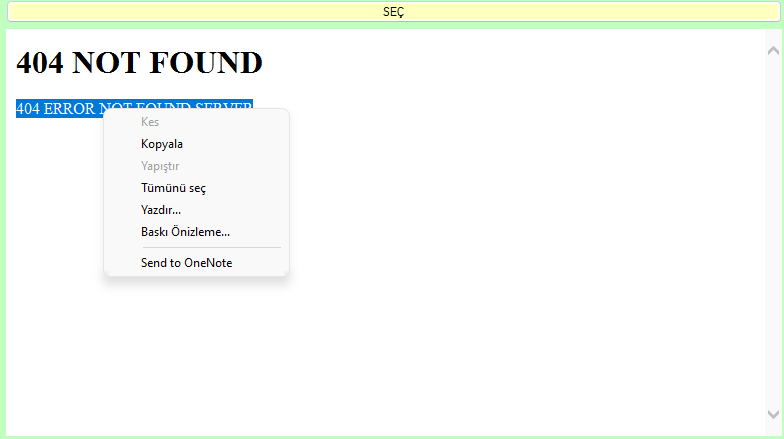
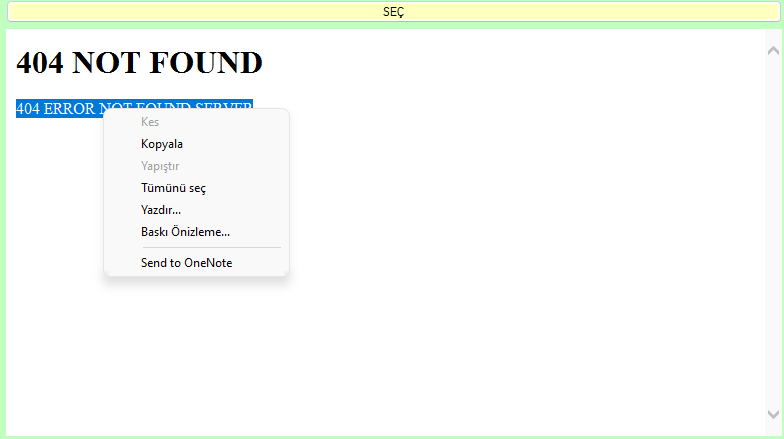
Ve işte örnek bir çıktımız:

Ayrıca kesme,kopyalama,yapıştırma,tümünü seçme,yazdırma vb. gibi özelliklerde ekli olacaktır.
İyi Günler!
Ardından 1 buton ve 1 webbrowser ekliyoruz formumuza.

Sonra "OpenFileDialog aç = new OpenFileDialog" kodu ile butonumuzda openfiledialog yapısı oluşturuyoruz.
Ardından oluşturduğumuz yapıyı "aç.Filter = "HTML Dosyası (.html) |*.html"; " kodu ile htmle ayarlıyoruz.
Başlıkda eklemek isterseniz: "aç.Title = "{İSTEDİĞİNİZ BAŞLIK}"; " kodu ilede başlık ekleyebilirsiniz.
Sonra
"if (aç.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
webBrowser1.DocumentText = System.IO.File.ReadAllText(aç.FileName);
}"
kodumuz ilede dosya seçildikten webbrowser1 de html formatı ile çalıştırmasını sağlıyoruz.

Ve işte örnek bir çıktımız:

Ayrıca kesme,kopyalama,yapıştırma,tümünü seçme,yazdırma vb. gibi özelliklerde ekli olacaktır.
İyi Günler!
